
At the end of 2019, Cowrywise Roundup was launched. Cowrywise users were able to check a summary of how they managed their finances for the year. This included savings, investments and just how much they used Cowrywise Stash.
All amazing products have a lot of planning that happens behind the scenes and lots of hard work too. Cowrywise Roundup was no different and it was all hands on deck at Cowrywise HQ.
Let’s start from the beginning.
In June 2019, David Obi — who also goes by the nickname Othreecodes — our lead android developer, walked into the office with an idea. He’d given it quite a bit of thought and was bursting to share it with the rest of the team. His brilliant idea? We could take a cue from Spotify Wrapped and do a roundup but for money.
At the time, the idea didn’t have a name but his enthusiasm had us sold. Immediately we called our lead designer, Feyisayo Sonubi to have it designed in one night. Of course, in retrospect that was a pretty insane request. Feyisayo, in his usual blunt manner, told us it wasn’t possible and called us clowns. ?
Months passed before it was brought up again. In December, our CEO and Co-Founder, Razaq Ahmed reminded us about the idea. If you know Razaq then you know he’s never one to think executing an idea is impossible. In Razaq’s mind, we had begun working on the idea. In reality, we didn’t think it was possible to pull it off within a few weeks.
After a long conversation which had Razaq sharing how we could make it work, the idea came alive again and the team got to work.
We had a great idea but it required a lot of moving parts to execute it. To go straight to any section that explains any moving part, click on any of the following:
- From Idea to Campaign
- The Magic of Design
- Creating Catchy Copy
- Coding the Roundup
- The Launch
- Marketing the Roundup
From Idea to Campaign
We’d all agreed that we could make Cowrywise Roundup happen which meant it wasn’t just an idea anymore. It was slowly changing into a full campaign before our eyes. The first thing we did was bounce ideas around about what it would look like, what the theme could be and of course, what we could achieve with it. It is important for each campaign to have an overall impact.
For a start, it was certain that we didn’t want to shame anyone about their finances because everyone was a winner. So grades were definitely off the table for us. We also wanted something different yet we weren’t quite sure how to put this into play. Then, Feyisayo came up with a genius theme that stuck: “unique animals”.
The team wasn’t 100% sold on it just yet though. Some of us thought it didn’t quite fit into the Nigerian space. Would we use them as spirit animals or would that seem a little too much in a religious climate like ours? Feyisayo didn’t back down, he convinced us that all we needed were cute names.
So we had figured out what the theme for the Roundup was going to be. Next, we moved onto the exact animals we would be picking out and the adjective we’d use to describe them. It didn’t take long for the team to wrap that up. Gradually, what was once an idea was evolving into a full-fledged campaign with pieces of the puzzle falling into place.
The Magic of Design
While our idea was blossoming, our design team had begun to work designs. Eniola Aminu, our product designer and Feyisayo worked on coming up with the layout of the Cowrywise Roundup site. We really cannot recollect how many templates Feyisayo and Eniola created, but it was no easy task for them. What looked perfect to us, looked like a joke to them. They are perfectionists.
SPA Website
For a smooth flow, Eniola and Feyisayo settled for SPA. SPA stands for single page application; this deploys everything needed to experience a site on one page. Also, to help improve engagement, they beautifully broke down the flow into key sections with the help of Yami; our superstar product manager.
When we started work on the Cowrywise Roundup, we were looking to do something that no other Nigerian fintech had done yet: a personalized annual report for each of its users. At some point, we got excited and made some missteps that went against our brand’s guideline. A major misstep was with the animals.
Crafting the Illustrations
With the animals chosen, Oshomah Abubakar — our inhouse illustrator wiz — had the task of illustrating the animals in a way that was fun and lighthearted, so we looked at sketches and proceeded to make the final illustrations. But there was one problem: we didn’t find a way to align these animals into the brand’s tone of voice. The brand language wasn’t spoken through these animals as they were. Their edges were sharp and not presented in a way that had anything to do with money. We had to rethink this execution, and it seemed like we had wasted Oshomah’s efforts.
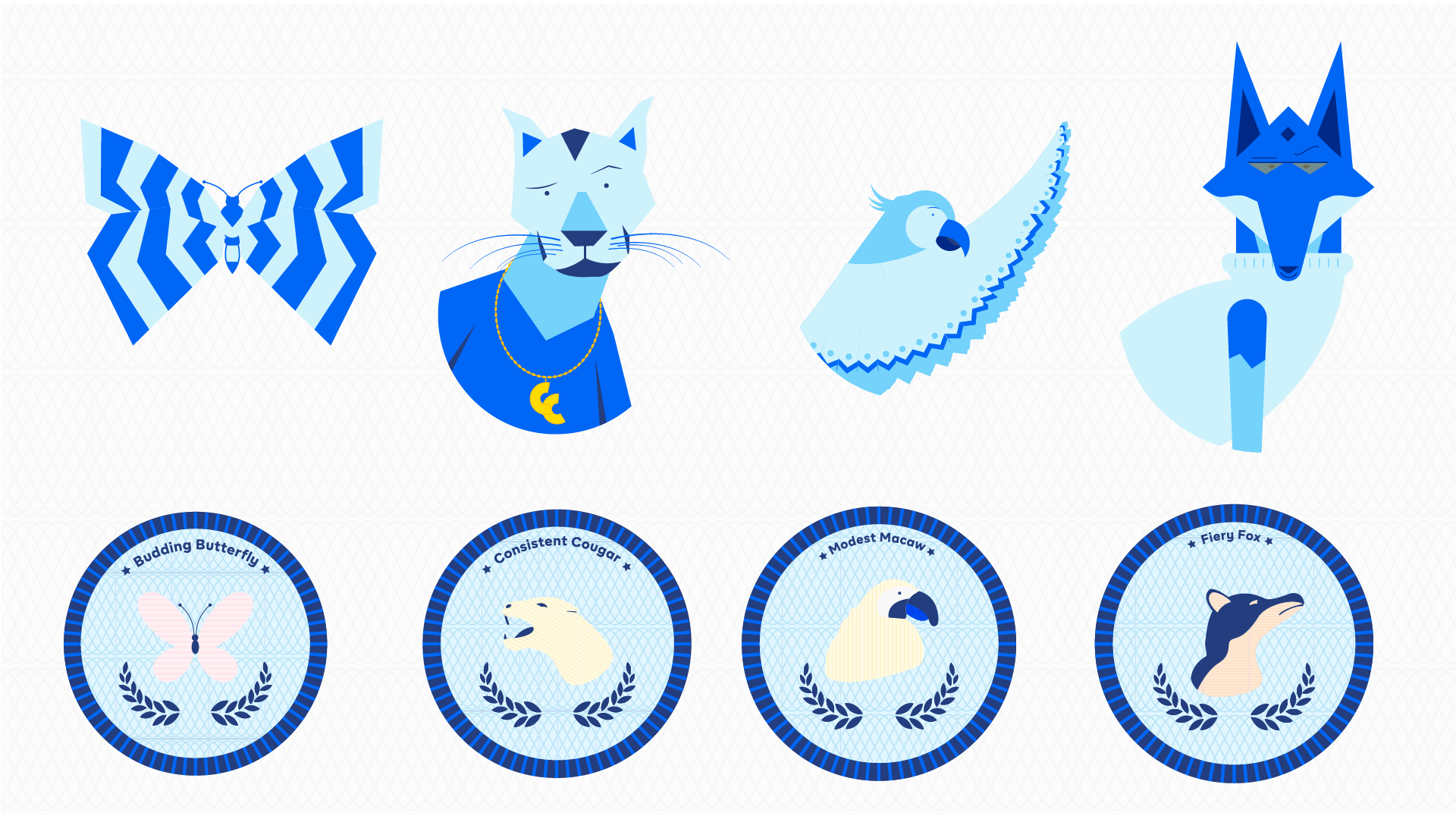
After a few days of back and forth, we came up with the idea of placing the animals on coins. We also ensured that the edges of each illustration were rounded. Here are the original illustrations Oshomah came up with, and the ones we finally used.

Top row: First batch of illustrations
Second row: Second batch of illustrations
The review led to the second batch of illustrations, which were used for the Cowrywise Roundup. Remember these? Which one did you get?
Creating Catchy Copy
We had the final illustrations ready and the product design team had done a superb job with the layout for the website. But our work wasn’t done yet. Our content team had to work on creating copies that sounded witty.
Inclusiveness matters
Once we got the website layout designs from Feyisayo, our content team got to work. Our Content Developer, Diamond-Hope Kingston, set about slowly creating copies to replace the placeholders the design team had used. First, we had to work on creating copies that were relatable to Nigerians regardless of their knowledge of pop culture and social media references. Then Feranmi, our brand engagement lead, worked on tweaking them to be catchy.
Context drives home the point
We approached the copies from two major standpoints; simplicity and context. For example, we showed some people how many uber trips they could take with the interest they earned throughout the year. Another example can be found in how we praised the aggressive investors. We hinted that they were probably stashing their money to move out of Nigeria. That was based on trending conversations about moving to Canada.
But of course, as with all big projects, changes are made and everything gets tailored to adjust to these changes. Up until the very last minute when we were going live, copies were still being edited and changed. Yup! That’s how crazy it was. We actually missed two of our launch windows. The time we launched was the final window we had set on that beautiful day.
Coding the Roundup
Here is where things get technical. Building the end of the year frontend came with a lot of challenges in the engineering aspect. We went with Nuxt rather than using the traditional Vue because it accelerates our work here at Cowrywise. Oluwole ‘Flamez’ Adebiyi likes to refer to it as Vue on steroids. He should host us to a class soon.
Most of the animations were Lottie files which were placed in the project using the Lottie plugin. Lottie is a library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images in iOS, Android, Windows, React Native and more. The falling wads, falling Coins, the spiked graph etc were Lottie files built by Oshomah. The other animations were done using GSAP, a javascript library. Greensock Animation API (GSAP) is an animation library that helps you create performant animations. We used this for mostly the div and text animations.
Once a user logged in, we fetched their data from the API, the calculation to determine the coin you get based on your number of withdrawals, savings and investments were done on the frontend. The coins were designed by Oshomah and Feyi in SVG format having your name. We converted the Coin SVG to PNG on page load so you can easily download personally and share. To also mention, iOS browsing engine “WebKit” is basically the modern “internet explorer”. We had to hack it to make some things work on it, like downloading your coin and the scrolling snap.
The Launch: Cowrywise Roundup
It was a beautiful morning and the air was clearly buzzing with anticipation. There was also nervous energy. We had planned to launch by 12 noon but slowly as the hours went by, we realized that the backend wasn’t completely perfect yet. We were still having issues with the graphics card that users would download to share with their friends.
While Edward Popoola, our CTO, and Oluwole worked on getting the backend ready, the rest of the team was testing it in house. It was such a small timeframe that we couldn’t get our users to test it and provide us with feedback in time for us to make adjustments. Our amazing product specialists logged in and gave us feedback on what to fix.
As we worked to round things up, our users were waiting. We had already started receiving questions from our users asking for the Cowrywise Roundup. Yup, the pressure was on but our team wasn’t worried. Well, Feranmi was worried but we found a way to calm him down. The reception was all the reward we needed.
Marketing the Roundup
Our approach to this was to build anticipation and get people to share their experiences. Only one person could make this happen; Ope! We started with a few trigger posts on social media. These posts referred to Spotify Wrapped and mentioned the beauty of having a money report in that format. That way, we were able to test if people were interested in the idea.
Market validation and buildup
It is important to state that we started building in line with theory. People love to talk about their progress at the end of the year, a money report will fit right into that conversation. That test helped verify our theory. With our theory verified, Ope sent an email informing people about a coming money report. The subject line read, “I have been watching you”. To ensure people read that email, or at least checked, a push notification was sent. It nudged users to check their emails. Those two actions triggered a conversation in line with the coming report.
Fixing the viral loop
On the launch day, we encountered a challenge. We wanted to make it possible for you to share your coin images on social media. That is, we needed to have it displayed in the link. For this, we needed to use Open Graph and Twitter Cards. The issue was that we built the roundup as a single page application (SPA), and SPAs don’t dynamically change Open Graphs. Oluwole and David had to figure out a way to do it because it would be great if people could share the links and have them show their coins.
We tried different services and methods until we finally settled for a particular process. After generating the images to PNG we uploaded them to Firebase on the frontend. David then built a server-rendered app with Django which loads the user details and uses the image generated as the twitter card and open graph image on social media. When users shared the link, they were actually sharing the Django app link which showed the image and the hashtag, #CowrywiseRoundup. Although, when anyone clicked on it they were redirected to 2019.cowrywise.com
Email testing
When all was settled, we pushed out an email with 4 different headlines to 20% of our users. After testing for about an hour, we pushed the best performing headline to all users and went on to announce on all our social media platforms. The reception was massive! Notwithstanding, up till January, we kept reminding people to check the report.
________________________
In all, it was a brilliant experience for us but we know there are lessons to take, what suggestions do you have for us?

Awemazing!
There should be a clap or like option or ‘Super freaking amazing’ tab to click on after reading such a breakdown like this.
Great work!
Awesome… Love the blue fam??
Amazing job! Well done team!
I read this about 7am. A very amazing to get me fueled up for the day!!! Awesome work ?
Cowrywise for life..
Wow..this was an amazing read!!! I feel like I was literally a part of the process.
Amazing job. I’m with you guys any day anytime ❤❤
Great job by the team. We needed some kind of encouragement.
???
Waw it was amazing Gud work cowrywise team ❤
Really impressed keep up the good job.but I think there are some other things u need to add.
Cowry wise.
Used to check your website all the time for design inspiration?
This is super amazing. Good job guys
I will be part of you. Very soon!
I love as easy it is to login and the look and fill is perfect for me… My best color is blue and love the color here
This is an awesome creation. I admire your team. Great job indeed!
Wow
Am mesmerized
Hope to join this team
This is really impressive. Great work guys.
Wow! So much technicalities involved, but then I am rested assured my moneys safe! Lol..Glad to join cowrywise!
Okay Ope of cowriwise now that you guys have disturb me sotay I want to join
Great work
This is commendable work from the team. This is the kind of workspace I’ll love to be in soon. Collaborative leadership at its core. ??
Congratulations to the team for pulling this off.
It’s a pleasure to be a member here
Hope to see more improvements and most of all make more money
Amazing job from the entire.welldone!
Amazing job from the entire team.welldone!
This was so dope. Nice one to the Cowrywise team and my guy, FEYI FOR LIFE ?
Thumbs up!
Great work guys
Wow. That’s great cowrywise
I started using Cowrywise during my Youth Service in 2018 June. It has been an wholesome experience since then.
Great job to the whole team
Beautiful story telling… and great job you all have done
Awesome read. Proud-a-y’all♥️
Wow, that was a great narration, I was practically glued to my device while reading his. I felt like I was part of the Cowrywise team. Double thumbs up
well done,great team work .
I was sincerely glad to see my progress overtime presented in such an engaging manner. I even enjoyed posting it on social media and finding other friends who could relate. Thanks for sharing the story as well. Keep up the superb work!!!
Awesome. I really like how you guys explained the entire process in detail. As a programmer, I learned some new techniques. Kudos.
Mhennnnn!
Mmmmmmmmmaaaaaaaaadddddd ooooooo!
This was an amazing read.. I am a developer, currently learning React.. and seeing most of the terms mentioned gives me a clearer picture of how these technologies work in the real world..
Thanks for this article.. Kudos to your dev team.
You know what, I have always been a low key cowrywise ambassador but after reading this, I just might want to join the team full time.
This is so juicy I’ll have to bookmark this page and read it again and again!
is just beautiful weldon guys
Beautiful post and nice team you guys have. Keep it up.
This is inspiring.
Y’all are amazing..
Love this! Thank you for giving us a front seat into the team’s efforts while creating this feature. I absolutely enjoyed reading this and I’m inspired to do more with your brand. Well done guys!????
One bottle of your favourite brand to everyone at Team cowrywise…
I enjoy the write up and the regular updates.
thank you
Great piece of work guys.
The beauty of working with a motivated team from scratch
The beauty of team work and perseverance.
Your team did an amazing job ??. I learned a lot from this article.
Amazing Story
Awwwwwn
This is inspiring
Very Interesting read! Keep it up.
Thank you, Joshua!
You are doing great job, my dear Ope.
I love Cowrywise;Cowrywise forever.
We love you too!