Why should your android app speed matter?
I made a tweet some weeks back about how some mobile apps take long to load up. Asides the poor user experience, this can affect your bottom line.
In this article, I’ll show you how we upped Cowrywise android app speed. The app has tons of modules (Savings, Investments, Circles, Stash, Profile, etc). Hence, there’s a lot of data flows at any point in time. Given that, it won’t be fair to have a user wait for all pages to load before they make a specific action.
Android app speed starts with the SSOT (Single Source of Truth)
Simply put, the SSOT refers to having accurate data in one place. That way, any needed data is simply referenced from that source. This works better than having your data scattered around multiple places.
On the Cowrywise app, We always display the data from the app’s local database which lives on the user’s phone. Once the user logs in, We fetch recent (and most important) data in the background with the WorkManager API.
The WorkManager API makes it easy to schedule multiple tasks that are expected to run even if the app exits or device restarts.
Android Developer Documentation
That way, the load on the app’s interface thread is reduced. In turn, the user is able to switch between screens as fast as possible. Once the user gets to the page they are looking for, data required for that page would have already been fetched. We also offload certain one-off tasks to WorkManager.
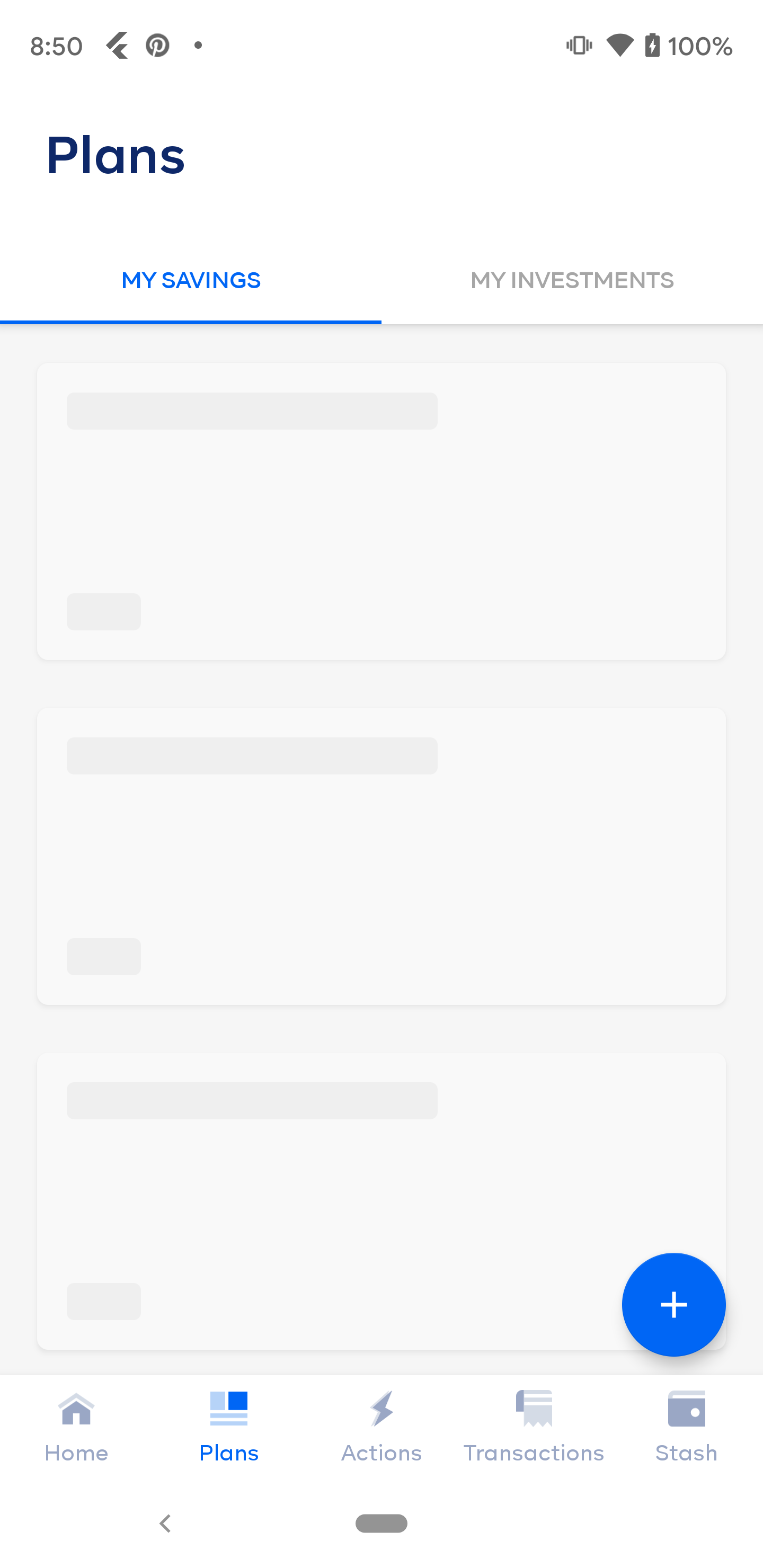
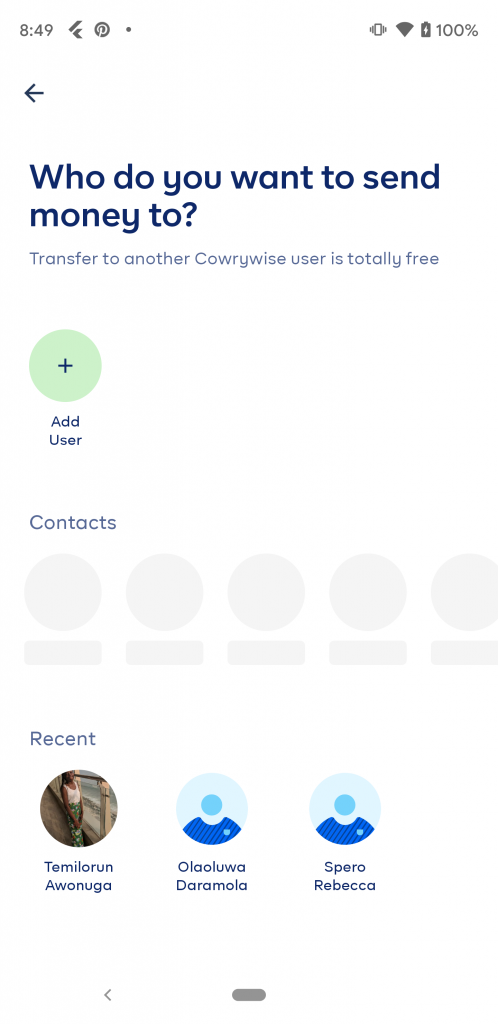
The app fetches what is in the local database while displaying progress indicators/placeholders where necessary.
How we handle state changes
Using LiveData and Coroutines, We’re able to keep track of the loading, success and error states in the app. Data for UI is wrapped with a Resource class which has 4 states.
In the Fragment, we can then observe different states and update the UI respectively.
Placeholders and your android app speed
Sometimes your android app speed can be an illusion. When a task is going to take a while, there’s a need to inform the user without blocking interaction with other parts of the app. To do this, many make use of progress indicators and progress Dialogs. While these are good, they pose two problems:
- The user has no expectation of what is to come
- They are boring and plain
The combination of both problems can mess with the user’s mind. Yes, the process is taking time but it can feel longer with those. On the other hand, using skeleton screens, a mind game is played. As we move on, you’ll see how we have applied this approach.
Skeleton screens vs progress indicators
Skeleton screens are another way to focus on progress instead of wait times. A skeleton screen is essentially a blank version of a page into which information is gradually loaded. This creates the sense that things are happening immediately as information is incrementally displayed on the screen. With a skeleton screen, the focus is on content being loaded not the fact that its loading and that’s real progress.
Luke Wroblewski
Loading appears faster to the user because the focus has shifted from loading progress to the content that is being loaded. Some examples are shown below


Still on Placeholders: Spinners vs Progress Dialogs
We also got rid of 95% of all ProgressDialogs in the Cowrywise android app (iOS also). Then, we replaced them with progress indicators as recommended by Google:
ProgressDialog is a modal dialog, which prevents the user from interacting with the app. Instead of using this class, you should use a progress indicator like ProgressBar, which can be embedded in your app’s UI. Alternatively, you can use a notification to inform the user of the task’s progress.
Android Developer Documentation
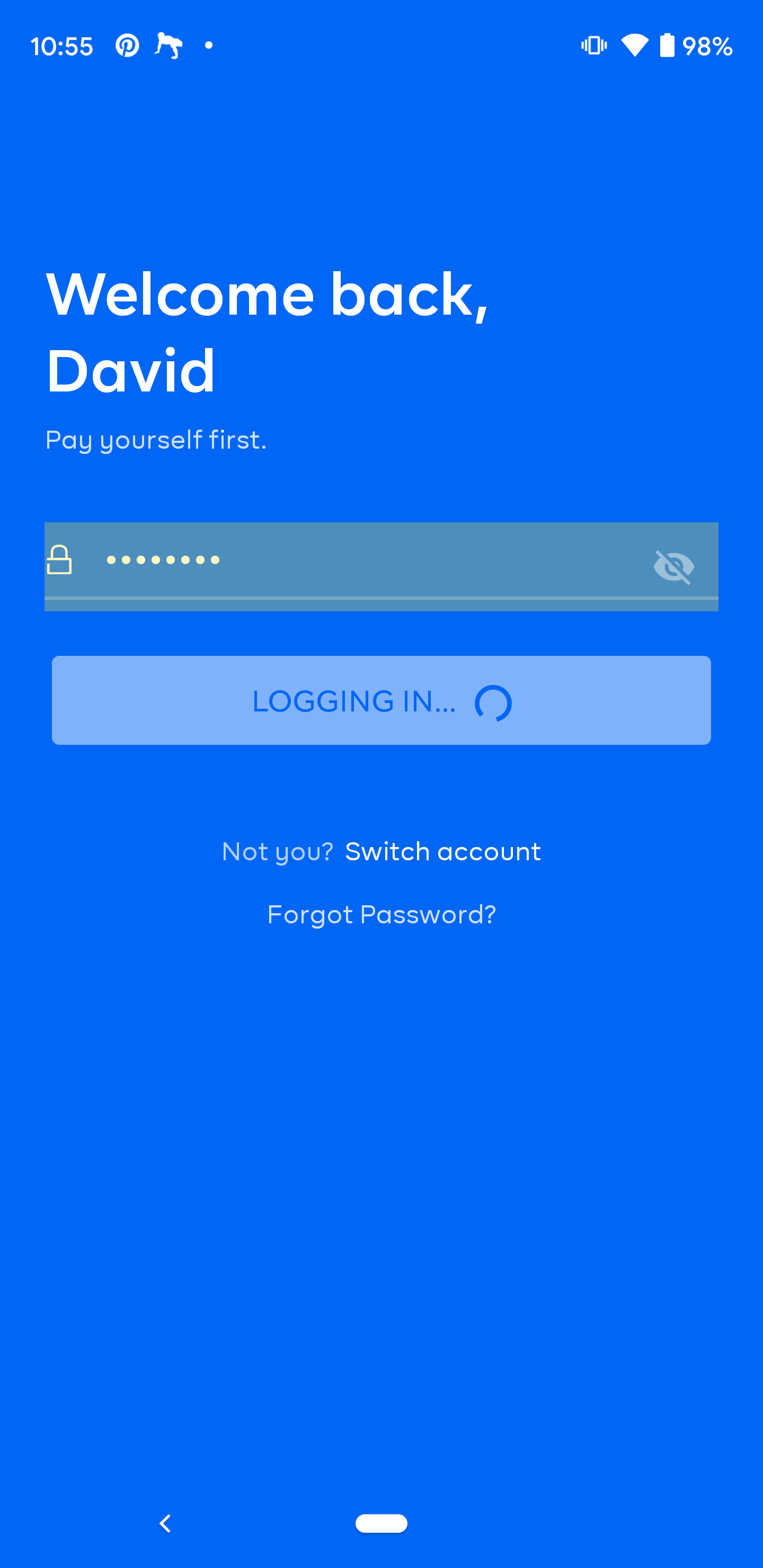
The login screen is an example of this. We show the progress indicator on the button. That way, the user can still interact with the app despite the loading process.

Got questions for me? You can drop a comment or ask me on twitter. If you’d love to read more about my team’s work at Cowrywise, check out how we managed to keep the android app size small here.